
Cultivating an Immersive Experience
Powell Gardens, Kansas City's botanical garden, is known for its stunning plant displays and contemporary architecture. This nonprofit serves their community through workshops, performances, and festivals for all ages. In doing so, they wanted their new website to be as accessible and engaging as the gardens themselves.
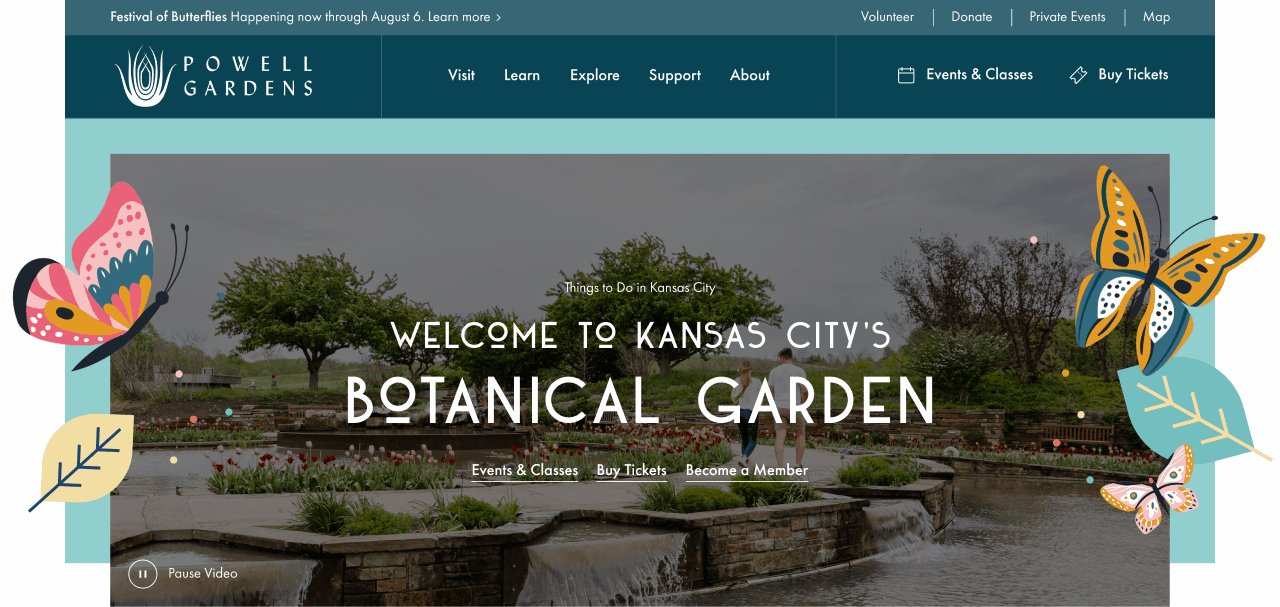
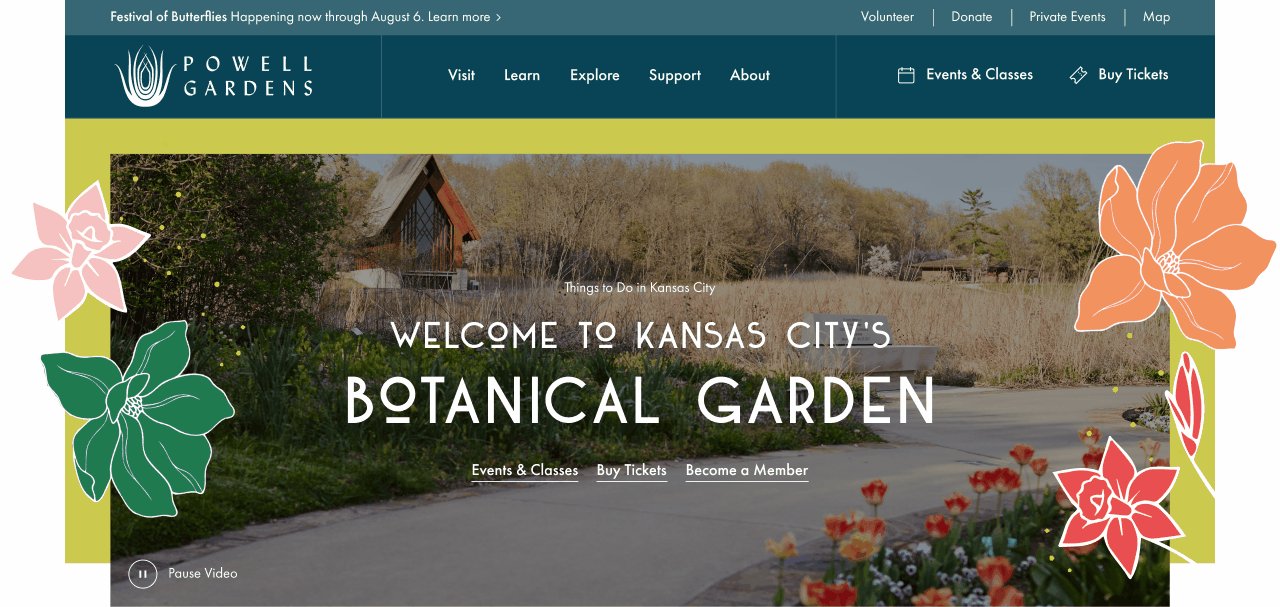
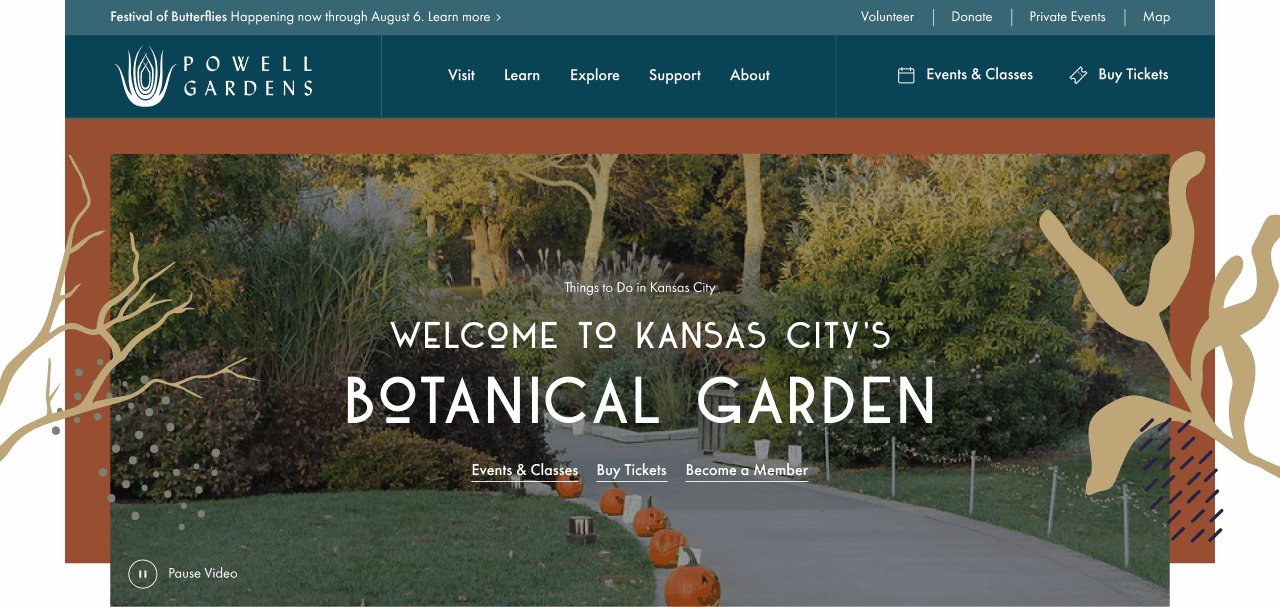
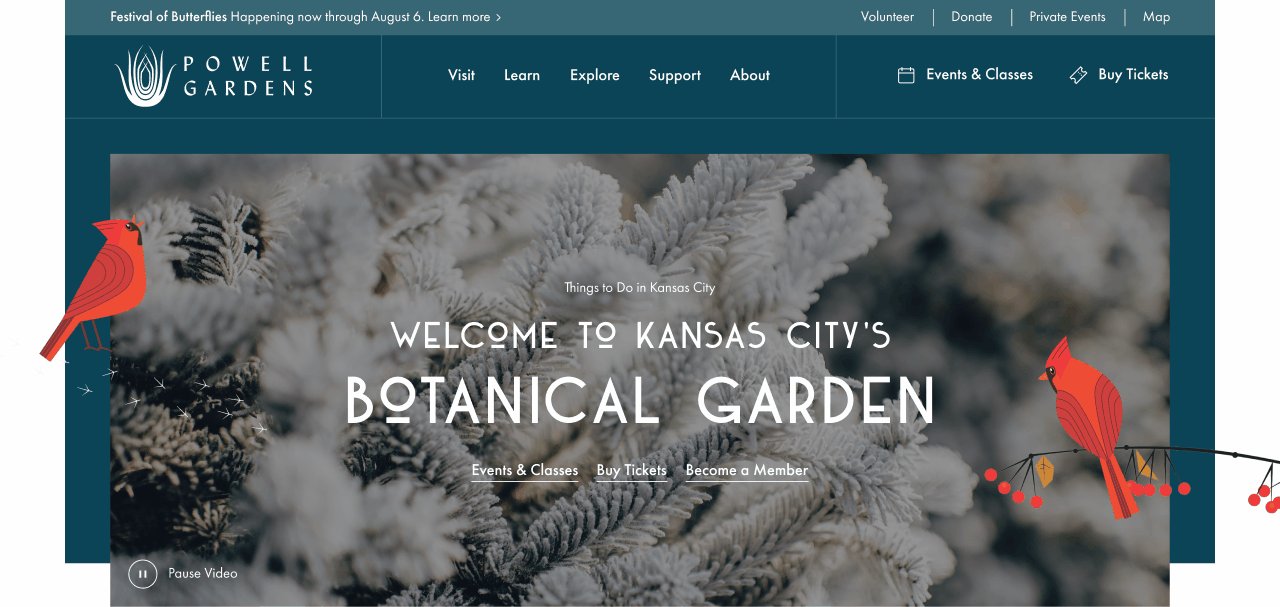
While working with Powell Gardens, I was immensely inspired by their ever-changing landscapes. Custom graphics are infused with vibrant colors and change automatically with the seasons, making for an even more immersive digital experience. This, balanced with a human-centered UX strategy, grants users the freedom to wander and interact without getting lost. Whether they're seeking quick information or wanting to deep-dive into the how and why of the gardens, they'll find it all — while enjoying a dynamic journey that captures the seasonal spirit of the Midwest.
Industry
Non-profit
Deliverables
Web Design








Collaborators
Photography: Padee Vang
Web Development: Austin Winnett

Next Case Study
Kauffman Center
